Triggered by a post by Filippo Lorenzin, on the loss of edits and changes when creating with digital tools, I want to make the case for a specific kind of ‘Nested NFT’.
First of all, I don’t think it’s entirely true, although it does take an effort on behalf of the creator. Most digital creators implicitly document the creation process, like CMYK 😉 .
And others do it more publicly, like the artist SEA.WELL who documents the creation of most of his works on their social media pages:
Second, I think there’s an unique opportunity for NFTs and particularly ‘Nested NFTs’ – a ‘new protocol that lets you put digital assets inside your NFTs’ – created by Charged Particles, to preserve (part of) the creation process and even add to the ‘journey’ of an (art)work.
Let me explain. My personal interest in art is first and foremost visceral; is there an instant ‘click’. It usually translates to something abstract in primary colors. Also movement (real or perceived) is a big plus for me. But this is all initial. After the first impression I want to learn more. More about the process, technique, message, meaning. And then about the history: of the work, and the artist, even the collector(s) and curator(s). The totality of this is the full experience of the artwork in my opinion.
There’s nothing new here in the sense that the above is what art critics, galleries, museums, art books are all about, but they can and will only cover a very select subset of all the art out there. Especially in the light of decentralisation and the urge to bypass (some) gatekeepers it would be great to be able to, independently, document and preserve not just the characteristics, provenance and ownership of a work – that’s what the ‘initial’ NFT takes care of – but also the genesis, evolution (in the case of ‘living’ artworks) and derivatives or remixes of the artwork. In addition a record of the journey – think of curation in specific galleries/exhibitions/displays and coverage by magazines/blogs etc. – would add to the appreciation of a work.
Rafaël Rozendaal suggested this for the exhibition-part, referring to the labels on the backs of old paintings.
In the comments on that post people refer to a number of initiatives that cover this part already, most notably Verisart. They indeed do a great job in documenting part of the journey of an artwork on the blockchain.
Image courtesy of Verisart
I gave it a try with a work I own. I haven’t completed the whole verification part of the process yet (all that is documented now, is done by me as an owner), but at least some additional, relevant information about the artwork is ‘registered’ in combination with depictions of, descriptions of and references to the actual artwork.
So what else could you want to document in relation to an (art)work, especially in the form of a ‘Nested NFT’?
Let me explain with some examples.
Artwork evolution
First there is the unique case of depicting the evolution of artworks, for example the layered NFT artworks on Async Art. The art on this platform is so-called ‘programmable art’, in the sense that it can ‘evolve over time, react to its owners, or follow a stock price’. In the case of their layered artworks it means that different layers can have different states and each layer can also have different owners (who may or may not control the state). It results in an artwork that has a considerable amount of possible ‘end states’ and you basically can’t predict what it will look like at any given moment.
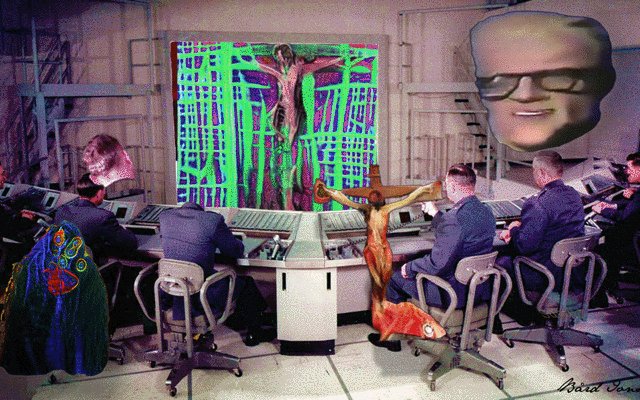
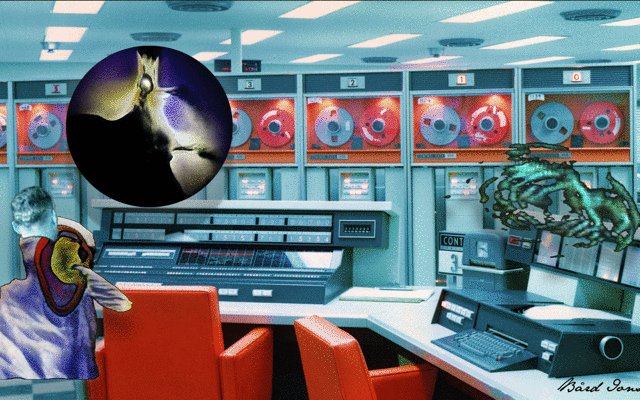
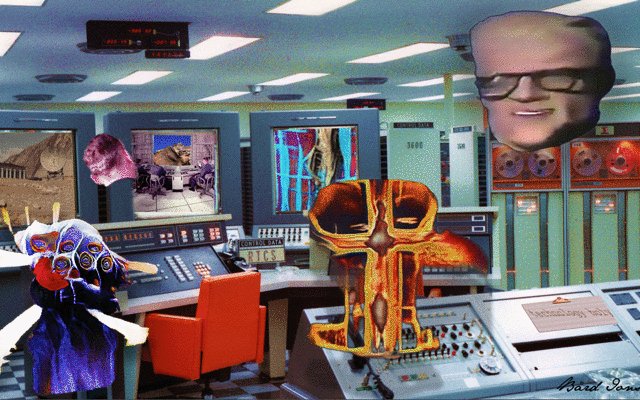
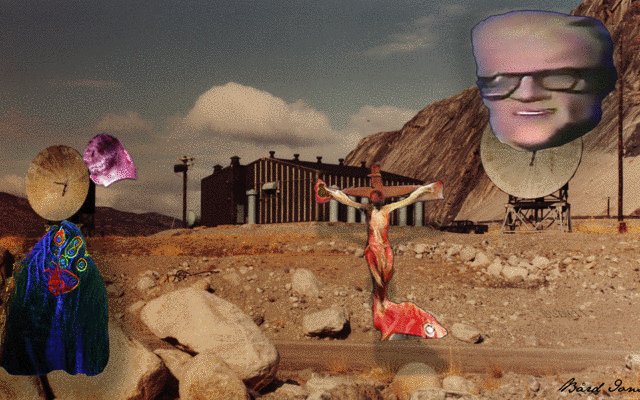
See for example ‘Artificial Entity Probes’ by Bård Ionson. You have to follow the link to see the current state, because shown above is an animation of the different ‘end states’ the work has had during the past year or so. I made the screenshots myself because I own “The Present Place” layer – which is basically the background image – and I have changed it a couple of times. But independently other owners changed their respective layers, resulting in all these different outcomes over time.
Now I don’t consider these screenshots to be valuable or art of any kind (especially since I didn’t add any artistic input, which would make it a derivative), but they do add to the appreciation of the original work in my opinion. So ‘adding it to’ or ‘nesting it in’ the original NFT would make sense, I think.
Of course, the same would be the case for any depiction or derivatives of a physical artwork, for example a picture taken. See for example the photos I took (and edited) of ‘Bouquet of Tulips’ by Jeff Koons.
Again; not anything close to the qualities, uniqueness or perceived value of the original artwork, but at least an attempt of an ‘artistic impression’ of the work. Which again could add to the overall appreciation of the work.
Artwork exhibitions
Second, there’s the case for documenting unique exhibitions in relation to an artwork. With digital works there’s even an additional factor, because the display options themselves (especially the size) can add to the experience of the artwork. See for example the list by Matt DesLauriers of ‘interesting ways digital and screen-based work can be exhibited’:
And again, the registration of these unique exhibitions (in the form of photos or videos) can be artistic by themselves. See for example the registrations of two exhibits of www.muchbetterthanthis.com by Rafaël Rozendaal - 2006:
The Worlds Biggest Kiss on Seoul Square by Rafaël Rozendaal for the New Museum - 2012 (follow the link for a video with soundtrack)
Midnight Moment by Rafaël Rozendaal for Times Square Arts - 2015
Also the NFT-scene has given a boost to online exhibitions. See for example Cryptofarian’s exhibition of ‘Dive’s’ called The EN.D:
Entrance to the ‘The EN.D’ exhibtion on Cyber.
The interesting part here – as it is with any multi-work exhibition – is the curation; which works are shown in what combination or configuration. It helps if the curator explains the reasoning, but the exhibit on its own already adds to the overall experience of an individual artwork.
Again, adding this particular experience (or at least a reference to it) – if possible – to the original work in the form of a ‘Nested NFT’ would be wonderful. Actually, if the exhibition uses NFTs as ‘access tokens’ or Proof-of-Attendance-Protocol ‘souvenir tokens’ this would make perfect sense.
Artwork derivatives
Thirdly, remixes or derivatives of the original artwork deserve special attention. “Imitation is the highest form of flattery” as the quote goes, and artist Max Capacity takes it to the next level. He created DOS Punks – which themselves are inspired by, but not affiliated to, the infamous Cryptopunks – that were consequently remixed by other collectors/artists and which he then re-remixed and called Fake DOS Punks:
Of course the fact that these works are part of a collection, which is recorded on the blockchain, already is a form of documentation and part of the experience. But if a specific remix of a specific artwork exists it would be great to ‘attach’ that work, or at least a reference to it, to the original.
The earlier mentioned Bård Ionson also created Fountain, with the explicit purpose of allowing remixing:
‘In short, Fountain is an archive of 501 (and counting) images created by Bård Ionson available for you to remix and resell. It is geared for the dynamic experimental crypto art markets. Composed of curated image from a GAN model created and trained by artist Bård Ionson. It is designed for an artist to make a remix, collage, meme or supporting elements in video art to remake art they can sell on NFT markets. [..] To sell the art you must make it into your own art with modifications or remixing that reinterprets the work in your personal artistic way. (You are the artist.) The new art you create must attribute Bård Ionson and provide at least the url to the original work. [..] Hopefully the sharing and remix chain will be unbroken. Once an artist remixes the original artwork they can choose to apply the Remix License to it. Then other artist can build on that artwork for something new.’
This initiative largely comprises my ‘nesting’ argument, although the linking of artworks is solely in the metadata. Maybe the true ‘nesting’ of NFTs could create some additional possibilities. I’ll discuss some in the next paragraph.
Nesting NFTs
So why a ‘Nested NFT’ and not just an on-chain verification like Verisart’s or providing links in the metadata like the Fountain project? Let’s look at ‘Nested NFTs’ – as designed by Charged Particles – in a little more detail.
‘A Nested NFT is an NFT that acts as a container for digital assets and other NFTs. NFTs minted on the Charged Particles protocol, and other NFT platforms can hold NFTs and blockchain-based assets. So one NFT can serve as a portfolio that holds other NFTs; in the same way that a folder can hold pieces of paper. A Nested NFT can contain ERC-20, ERC-1155, and ERC-721 tokens. The NFTs are time locked and programmable; allowing interest to be directed into other wallets; and royalties and annuities directed towards creator wallets. [..] Nested NFTs allow for multiple artists to collaborate on a collection, include work-in-progress images, maintain engagement with their collectors over time, deliver content gradually, distribute social tokens or other community rewards, [..].’
So the Charged Particles protocol allows you to add not just (unlockable) digital assets, but also tokens and coins. ‘Other people can [even] add tokens to your NFT just like any wallet. However, only the owner of the NFT can discharge the interest or take the tokens out.’
So my argument is not necessarily for all NFTs to be ‘charged’ with coins or social tokens, unless they are ‘tokens of appreciation’ to the collector 😉 (If I understand correctly that’s the @PAK route with the $ASH token, although it appears to have destructive consequences for the art). It is more that, in my opinion, it would be great to have all the elements that are related to an artwork (immutably) connected to each other. And especially allow for the documentation of the whole journey – from genesis to evolution – of an artwork.
And maybe, for some projects, it could be interesting to add some incentives into the NFT (targeted at collectors, curators, remixing artists or others) to proliferate the work, but that’s optional.